Hexo-next主题全面配置教程
NexT 拥有丰富而简单的配置,结合第三方服务,打造属于您自己的博客主题配置。
下载主题
如果你熟悉 Git, 建议你使用 克隆最新版本 的方式,之后的更新可以通过 git pull 来快速更新, 而不用再次下载压缩包替换。
在终端窗口下,定位到 Hexo 站点目录下。使用 Git checkout 代码:
cd your-hexo-site
git clone https://github.com/iissnan/hexo-theme-next themes/next
启用主题
与所有 Hexo 主题启用的模式一样。 当 克隆/下载 完成后,打开 站点配置文件(_config.yml), 找到 theme 字段,并将其值更改为 next。
theme: next
到此,NexT 主题安装完成。下一步我们将验证主题是否正确启用。在切换主题之后、验证之前, 我们最好使用 hexo clean 来清除 Hexo 的缓存。
验证主题
首先启动 Hexo 本地站点,并开启调试模式(即加上 –debug),整个命令是 hexo s --debug。 在服务启动的过程,注意观察命令行输出是否有任何异常信息,如果你碰到问题,这些信息将帮助他人更好的定位错误。 当命令行输出中提示出:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
此时即可使用浏览器访问 http://localhost:4000,检查站点是否正确运行。
主题设定
选择 Scheme
Scheme 是 NexT 提供的一种特性,借助于 Scheme,NexT 为你提供多种不同的外观。同时,几乎所有的配置都可以 在 Scheme 之间共用。目前 NexT 支持三种 Scheme,他们是:
Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白Mist - Muse 的紧凑版本,整洁有序的单栏外观Pisces - 双栏 Scheme,小家碧玉似的清新
Scheme 的切换通过更改 主题配置文件(_config.yml),搜索 scheme 关键字。 你会看到有三行 scheme 的配置,将你需用启用的 scheme 前面注释 # 去除即可。
#scheme: Muse
#scheme: Mist
scheme: Pisces
scheme: Gemini (新增)
设置语言
编辑 站点配置文件, 将 language 设置成你所需要的语言。建议明确设置你所需要的语言,例如选用简体中文,配置如下:
language: zh-Hans
设置菜单
在终端窗口下,定位到 Hexo 站点目录下。使用 hexo new page 新建一个页面,命名为 tags 或 categories:
cd your-hexo-site
hexo new page tags
打开 your-hexo-site\source\tags\index.md 修改内容成这样:
---
title: 标签
date: 2014-12-22 12:39:04
type: "tags"
comments: false
---
cd your-hexo-site
hexo new page categories
打开 your-hexo-site\source\categories\index.md 修改内容成这样:
---
title: 分类
date: 2014-12-22 12:39:04
type: "categories"
comments: false
---
注意:如果有集成评论服务,页面也会带有评论。 若需要关闭的话,请添加字段 comments 并将值设置为 false。
打开next主题的配置文件_config.yml,找到menu,这样配置:
menu:
home: /
categories: /categories
#about: /about
archives: /archives
tags: /tags
#sitemap: /sitemap.xml
#commonweal: /404.html
添加友情链接
编辑 主题配置文件 添加:
# 友情链接
links_title: 友情链接
links:
MacTalk: http://macshuo.com/
Title: http://example.com/
站点建立时间
这个时间将在站点的底部显示,例如 © 2013 - 2015。 编辑 主题配置文件,搜索字段 since。
since: 2015
背景动画设置
编辑 主题配置文件, 搜索 canvas_nest 或 three_waves,根据您的需求设置值为 true 或者 false 即可:
# canvas_nest
canvas_nest: true //开启动画
canvas_nest: false //关闭动画
# three_waves
three_waves: true //开启动画
three_waves: false //关闭动画
注意: three_waves 在版本 5.1.1 中引入。只能同时开启一种背景动画效果。
文章加密访问
打开themes->next->layout->_partials->head.swig文件,插入这样一段代码:
<script>
(function(){
if('{{ page.password }}'){
if (prompt('请输入文章密码') !== '{{ page.password }}'){
alert('密码错误!');
history.back();
}
}
})();
</script>
然后在文章上写成类似这样:
---
title: Hello World
date: 2016/7/13 20:46:25
categories:
- Diary
tags:
- Testing
- Another Tag
password: 123456
---
文章加密访问-更优
github地址:https://github.com/MikeCoder/hexo-blog-encrypt
安装:
1、 在 hexo 根目录的 package.json 中添加"hexo-blog-encrypt": "2.0.2" 依赖。(最新的版本号可在github项目页面查看)
2、 使用终端进入到 hexo 根目录,然后执行 npm install 命令。该插件会自动安装。
3、 在 hexo 根目录的 _config.yml 中启用该插件:
# Security
##
encrypt:
enable: true
4、 然后在你的文章的头部添加上对应的字段,如 password, abstract, message:
---
title: hello world
date: 2016-03-30 21:18:02
tags:
- fdsafsdaf
password: Mike
abstract: Welcome to my blog, enter password to read.
message: Welcome to my blog, enter password to read.
---
password: 是该博客加密使用的密码 abstract: 是该博客的摘要,会显示在博客的列表页 message: 这个是博客查看时,密码输入框上面的描述性文字
实现点击出现桃心效果
在网址输入如下:
http://7u2ss1.com1.z0.glb.clouddn.com/love.js
然后将里面的代码copy一下,新建love.js文件并且将代码复制进去,然后保存。将love.js文件放到路径/themes/next/source/js/src里面,然后打开\themes\next\layout\_layout.swig文件,在末尾(在前面引用会出现找不到的bug)添加以下代码:
<!-- 页面点击小红心 -->
<script type="text/javascript" src="/js/src/love.js"></script>
添加字数统计(最新主题已加入此功能)
切换到根目录下,然后运行如下代码:
npm install hexo-wordcount --save
打开主题配置文件,搜索post_wordcount,修改成这样:
post_wordcount:
item_text: true
wordcount: true
min2read: true
添加站点地图
打开hexo目录下的dos命令行,分别安装百度和google插件
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
在博客目录的_config.yml中添加如下代码:
# 自动生成sitemap
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
添加顶部加载条
打开/themes/next/layout/_partials/head.swig文件,添加如下代码:
<script src="//cdn.bootcss.com/pace/1.0.2/pace.min.js"></script>
<link href="//cdn.bootcss.com/pace/1.0.2/themes/pink/pace-theme-flash.css" rel="stylesheet">
但是,默认的是粉色的,要改变颜色可以在/themes/next/layout/_partials/head.swig文件中添加如下代码(接在刚才link的后面)
<style>
.pace .pace-progress {
background: #1E92FB; /*进度条颜色*/
height: 3px;
}
.pace .pace-progress-inner {
box-shadow: 0 0 10px #1E92FB, 0 0 5px #1E92FB; /*阴影颜色*/
}
.pace .pace-activity {
border-top-color: #1E92FB; /*上边框颜色*/
border-left-color: #1E92FB; /*左边框颜色*/
}
</style>
使用PlantUML来画UML
在终端进入博客根目录,输入如下命令:
npm install hexo-tag-plantuml --save
然后在写文章时,以这样的语法书写:
{% plantuml %}
Bob->Alice : hello
{% endplantuml %}
最终显示的样式:
示例:
{% plantuml %}
start
:配置Java环境;
:下载pantuml.jar;
:编写描述文件;
:执行;
stop
{% endplantuml %}
效果如下:
plantuml官网以及语法参考:http://plantuml.com/
添加RSS(version: 5.1.2 配置文件已经包括)
在站点根目录下,输入:
npm install --save hexo-generator-feed
打开站点配置文件,在里面的末尾添加:(请注意在冒号后面要加一个空格,不然会发生错误!)
# Extensions
## Plugins: http://hexo.io/plugins/
plugins: hexo-generate-feed
然后打开主题配置文件,在里面配置为如下样子:(就是在rss:的后面加上/atom.xml,注意在冒号后面要加一个空格)
# Set rss to false to disable feed link.
# Leave rss as empty to use site's feed link.
# Set rss to specific value if you have burned your feed already.
rss: /atom.xml
配置完之后运行:
hexo g
重新生成一次,你会在 ./public 文件夹中看到 atom.xml 文件。然后启动服务器查看是否有效,之后再部署到 Github 中。
设置头像
编辑 主题配置文件, 修改字段 avatar, 值设置成头像的链接地址。其中,头像的链接地址可以是:
完整的互联网 URI:http://example.com/avatar.png
站点内的地址:
将头像放置主题目录下的 source/uploads/ (新建 uploads 目录若不存在)
配置为:avatar: /uploads/avatar.png
或者 放置在主题目录下的 source/images/ 目录下
配置为:avatar: /images/avatar.png
修改文章内链接文本样式
修改文件 themes\next\source\css\_common\components\post\post.styl ,在末尾添加如下css样式:
// 文章内链接文本样式
.post-body p a{
color: #0593d3;
border-bottom: none;
border-bottom: 1px solid #0593d3;
&:hover {
color: #fc6423;
border-bottom: none;
border-bottom: 1px solid #fc6423;
}
}
其中选择 .post-body 是为了不影响标题,选择 p 是为了不影响首页“阅读全文”的显示样式,颜色可以自己定义。
修改文章底部的那个带#号的标签
修改模板/themes/next/layout/_macro/post.swig,搜索 rel="tag">#,将 # 换成 <i class="fa fa-tag"></i>
在每篇文章末尾统一添加“本文结束”标记
在路径 \themes\next\layout\_macro 中新建 passage-end-tag.swig 文件,并添加以下内容:
<div>
{% if not is_index %}
<div style="text-align:center;color: #ccc;font-size:14px;">
-------------本文结束<i class="fa fa-paw"></i>感谢您的阅读-------------
</div>
{% endif %}
</div>
接着打开\themes\next\layout\_macro\post.swig文件,在post-body 之后, post-footer之前添加如下代码(post-footer之前两个DIV):
<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
</div>
然后打开主题配置文件(_config.yml),在末尾添加:
# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
修改作者头像并旋转
打开\themes\next\source\css\_common\components\sidebar\sidebar-author.styl,在里面添加如下代码:
.site-author-image {
display: block;
margin: 0 auto;
padding: $site-author-image-padding;
max-width: $site-author-image-width;
height: $site-author-image-height;
border: $site-author-image-border-width solid $site-author-image-border-color;
/* 头像圆形 */
border-radius: 80px;
-webkit-border-radius: 80px;
-moz-border-radius: 80px;
box-shadow: inset 0 -1px 0 #333sf;
/* 设置循环动画 [animation: (play)动画名称 (2s)动画播放时长单位秒或微秒 (ase-out)动画播放的速度曲线为以低速结束
(1s)等待1秒然后开始动画 (1)动画播放次数(infinite为循环播放) ]*/
/* 鼠标经过头像旋转360度 */
-webkit-transition: -webkit-transform 1.0s ease-out;
-moz-transition: -moz-transform 1.0s ease-out;
transition: transform 1.0s ease-out;
}
img:hover {
/* 鼠标经过停止头像旋转
-webkit-animation-play-state:paused;
animation-play-state:paused;*/
/* 鼠标经过头像旋转360度 */
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
/* Z 轴旋转动画 */
@-webkit-keyframes play {
0% {
-webkit-transform: rotateZ(0deg);
}
100% {
-webkit-transform: rotateZ(-360deg);
}
}
@-moz-keyframes play {
0% {
-moz-transform: rotateZ(0deg);
}
100% {
-moz-transform: rotateZ(-360deg);
}
}
@keyframes play {
0% {
transform: rotateZ(0deg);
}
100% {
transform: rotateZ(-360deg);
}
}
修改代码块自定义样式
打开\themes\next\source\css\_custom\custom.styl,向里面加入:(颜色可以自己定义)
// Custom styles.
code {
color: #ff7600;
background: #fbf7f8;
margin: 2px;
}
// 大代码块的自定义样式
.highlight, pre {
margin: 5px 0;
padding: 5px;
border-radius: 3px;
}
.highlight, code, pre {
border: 1px solid #d6d6d6;
}
主页文章添加阴影效果
打开\themes\next\source\css\_custom\custom.styl,向里面加入:
// 主页文章添加阴影效果
.post {
margin-top: 60px;
margin-bottom: 60px;
padding: 25px;
-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);
}
在网站底部加上访问量
打开主题配置文件,搜索busuanzi_count,修改成这样:
busuanzi_count:
# count values only if the other configs are false
enable: true
# custom uv span for the whole site
site_uv: true
site_uv_header: <i class="fa fa-user"></i>
site_uv_footer:
# custom pv span for the whole site
site_pv: true
site_pv_header: <i class="fa fa-eye"></i>
site_pv_footer:
# custom pv span for one page only
page_pv: true
page_pv_header: <i class="fa fa-file-o"></i>
page_pv_footer:
设置网站的图标Favicon
找一张ico图标,或者去别的网站下载或者制作,并将图标名称改为favicon.ico,然后把图标放在/themes/next/source/images里,并且修改主题配置文件:
# Put your favicon.ico into `hexo-site/source/` directory.
favicon: images/favicon.ico
文章底部增加版权信息
新版的 Next 主题应该已经支持文章版权的相关设置,在对应的目录下可以看到带有 copyright 相关的代码。
在这里,我们不使用主题本身的版权设置,改用我们自定义的版权信息说明,类似本文下方的表现形式。
注:类似本文的版权信息,需要增加相关的代码来实现。这个功能不是我自己写的,代码和想法皆出自于务虚笔记(作者博客名称),当初是请教作者并且得到授权允许发布相关文章来说明如何实现类似的样式。作者个人链接是http://www.wuxubj.cn/,转载这部分内容请务必注明作者及其个人链接。 作者对于
next主题的优化可以参考Github链接
在目录 next/layout/_macro/下添加 my-copyright.swig:
{% if page.copyright %}
<div class="my_post_copyright">
<script src="//cdn.bootcss.com/clipboard.js/1.5.10/clipboard.min.js"></script>
<!-- JS库 sweetalert 可修改路径 -->
<script type="text/javascript" src="http://jslibs.wuxubj.cn/sweetalert_mini/jquery-1.7.1.min.js"></script>
<script src="http://jslibs.wuxubj.cn/sweetalert_mini/sweetalert.min.js"></script>
<link rel="stylesheet" type="text/css" href="http://jslibs.wuxubj.cn/sweetalert_mini/sweetalert.mini.css">
<p><span>本文标题:</span><a href="{{ url_for(page.path) }}">{{ page.title }}</a></p>
<p><span>文章作者:</span><a href="/" title="访问 {{ theme.author }} 的个人博客">{{ theme.author }}</a></p>
<p><span>发布时间:</span>{{ page.date.format("YYYY年MM月DD日 - HH:MM") }}</p>
<p><span>最后更新:</span>{{ page.updated.format("YYYY年MM月DD日 - HH:MM") }}</p>
<p><span>原始链接:</span><a href="{{ url_for(page.path) }}" title="{{ page.title }}">{{ page.permalink }}</a>
<span class="copy-path" title="点击复制文章链接"><i class="fa fa-clipboard" data-clipboard-text="{{ page.permalink }}" aria-label="复制成功!"></i></span>
</p>
<p><span>许可协议:</span><i class="fa fa-creative-commons"></i> <a rel="license" href="https://creativecommons.org/licenses/by-nc-nd/4.0/" target="_blank" title="Attribution-NonCommercial-NoDerivatives 4.0 International (CC BY-NC-ND 4.0)">署名-非商业性使用-禁止演绎 4.0 国际</a> 转载请保留原文链接及作者。</p>
</div>
<script>
var clipboard = new Clipboard('.fa-clipboard');
clipboard.on('success', $(function(){
$(".fa-clipboard").click(function(){
swal({
title: "",
text: '复制成功',
html: false,
timer: 500,
showConfirmButton: false
});
});
}));
</script>
{% endif %}
在目录next/source/css/_common/components/post/下添加my-post-copyright.styl:
.my_post_copyright {
width: 85%;
max-width: 45em;
margin: 2.8em auto 0;
padding: 0.5em 1.0em;
border: 1px solid #d3d3d3;
font-size: 0.93rem;
line-height: 1.6em;
word-break: break-all;
background: rgba(255,255,255,0.4);
}
.my_post_copyright p{margin:0;}
.my_post_copyright span {
display: inline-block;
width: 5.2em;
color: #b5b5b5;
font-weight: bold;
}
.my_post_copyright .raw {
margin-left: 1em;
width: 5em;
}
.my_post_copyright a {
color: #808080;
border-bottom:0;
}
.my_post_copyright a:hover {
color: #a3d2a3;
text-decoration: underline;
}
.my_post_copyright:hover .fa-clipboard {
color: #000;
}
.my_post_copyright .post-url:hover {
font-weight: normal;
}
.my_post_copyright .copy-path {
margin-left: 1em;
width: 1em;
+mobile(){display:none;}
}
.my_post_copyright .copy-path:hover {
color: #808080;
cursor: pointer;
}
修改next/layout/_macro/post.swig,在代码
<div>
{% if not is_index %}
{% include 'wechat-subscriber.swig' %}
{% endif %}
</div>
之前添加增加如下代码:
<div>
{% if not is_index %}
{% include 'my-copyright.swig' %}
{% endif %}
</div>
修改next/source/css/_common/components/post/post.styl文件,在最后一行增加代码:
@import "my-post-copyright"
保存重新生成即可。
这样当发布一篇博文是,要在该博文下面增加版权信息的显示,需要在 Markdown 中增加copyright: true的设置,类似
---
title: Mac终端翻墙
tags: Linux&Unix
categories: Linux&Unix
comments: true
abbrlink: 745a6d7
date: 2016-11-24 18:26:33
updated: 2016-11-24 18:26:33
copyright: true
---
修改字体大小
打开\themes\next\source\css\ _variables\base.styl文件,将$font-size-base改成16px,如下所示:
$font-size-base =16px
修改打赏字体不闪动
修改文件next/source/css/_common/components/post/post-reward.styl,然后注释其中的函数wechat:hover和alipay:hover,如下:
/* 注释文字闪动函数
#wechat:hover p{
animation: roll 0.1s infinite linear;
-webkit-animation: roll 0.1s infinite linear;
-moz-animation: roll 0.1s infinite linear;
}
#alipay:hover p{
animation: roll 0.1s infinite linear;
-webkit-animation: roll 0.1s infinite linear;
-moz-animation: roll 0.1s infinite linear;
}
*/
修改标签云字体颜色
打开/node_modules/hexo/lib/plugins/helper/tagcloud.js文件,修改如下代码:
if (color) {
var midColor = startColor.mix(endColor, ratio);
// style += ' color: ' + midColor.toString();
style += ' color: #363636';
}
加入网易云音乐播放器
- 在网易云音乐网页版上选择想要布置的音乐(这里以Family of the Year的《Hero》为例);
- 在歌曲详细页上点击“生成外链播放器”;
- 对插件进行个性化修改(建议为了网站浏览体验,,取消自动播放),并点击“复制代码”;
三 修改网页样式文件
- 打开本地网页Hexo文件夹内的sidebar.swig文件,具体目录为:Hexo\themes\Next\layout_macro\sidebar.swig(注:本路径中Next为自己的网页主题文件夹名,不同主题名称不同,路径都类似。)
- 在打开的sidebar.swig文件合适位置上粘贴上面复制的代码。
{# Blogroll #}
{% if theme.links %}
<div class="links-of-blogroll motion-element {{ "links-of-blogroll-" + theme.links_layout | default('inline') }}">
<div class="links-of-blogroll-title">
<i class="fa fa-fw fa-{{ theme.links_icon | default('globe') | lower }}"></i>
{{ theme.links_title }}
</div>
<ul class="links-of-blogroll-list">
{% for name, link in theme.links %}
<li class="links-of-blogroll-item">
<a href="{{ link }}" title="{{ name }}" target="_blank">{{ name }}</a>
</li>
{% endfor %}
</ul>
</div>
{% endif %}
.......在这插入代码
把谷歌字体库替换为国内的库
由于谷歌字体库偶尔加载非常慢,可以将其替换,这里采用360CDN服务。以Next主题为例,可以找到your-hexo-site\themes\next\layout_partials\head\external-fonts.swig中有这段语句:
{% set font_families += '&subset=latin,latin-ext' %}
{% set font_host = font.host | default('//fonts.googleapis.com') %} //改这里的地址
<link href="{{ font_host }}/css?family={{ font_families }}" rel="stylesheet" type="text/css">
- ajax.googleapis.com => ajax.lug.ustc.edu.cn
- fonts.googleapis.com => fonts.lug.ustc.edu.cn
- themes.googleusercontent.com => google-themes.lug.ustc.edu.cn
最新版的主题在配置文件中已经集成了自定义字体库源设置
# Uri of fonts host. E.g. //fonts.googleapis.com (Default)
host: //fonts.lug.ustc.edu.cn
根据语言来判断
{% if theme.use_font_lato %}
{% if config.language === 'zh-Hans' %}
<link href='//fonts.lug.ustc.edu.cn/css?family=Lato:300,400,700,400italic&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
{% else %}
<link href='//fonts.googleapis.com/css?family=Lato:300,400,700,400italic&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
{% endif %}
{% endif %}
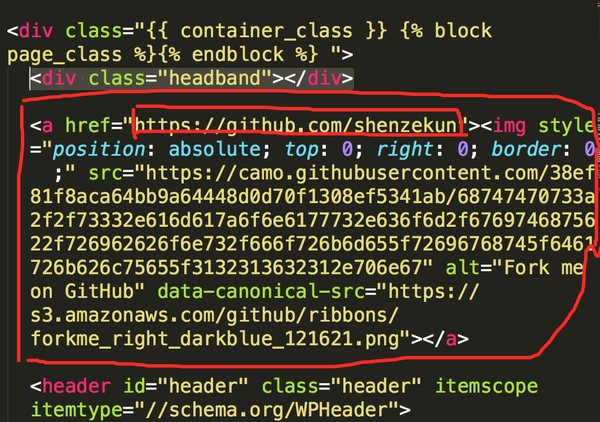
在右上角或者左上角实现fork me on github
具体实现方法
点击这里**挑选自己喜欢的样式,并复制代码。 例如,我是复制如下代码:
然后粘贴刚才复制的代码到themes/next/layout/_layout.swig文件中(放在<div class="headband"></div>的下面),并把href改为你的github地址

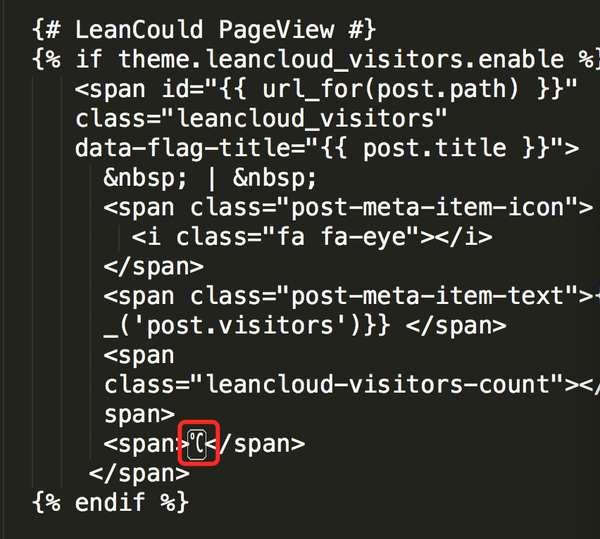
添加热度
实现效果图:

具体实现方法
next主题集成leanCloud,打开/themes/next/layout/_macro/post.swig,在画红线的区域添加℃:

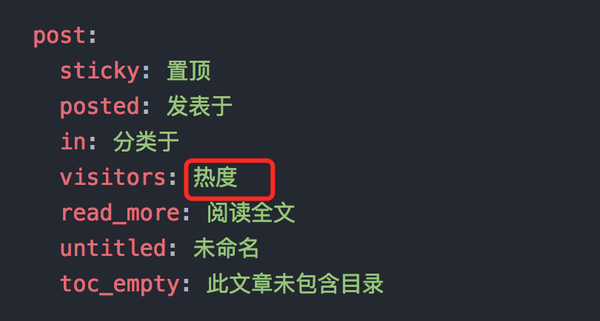
然后打开,/themes/next/languages/zh-Hans.yml,将画红框的改为热度就可以了

自定义鼠标样式
打开themes/next/source/css/_custom/custom.styl,在里面写下如下代码
// 鼠标样式
* {
cursor: url("http://om8u46rmb.bkt.clouddn.com/sword2.ico"),auto!important
}
:active {
cursor: url("http://om8u46rmb.bkt.clouddn.com/sword1.ico"),auto!important
}
博文置顶
修改 hero-generator-index 插件,把文件:node_modules/hexo-generator-index/lib/generator.js 内的代码替换为:
'use strict';
var pagination = require('hexo-pagination');
module.exports = function(locals){
var config = this.config;
var posts = locals.posts;
posts.data = posts.data.sort(function(a, b) {
if(a.top && b.top) { // 两篇文章top都有定义
if(a.top == b.top) return b.date - a.date; // 若top值一样则按照文章日期降序排
else return b.top - a.top; // 否则按照top值降序排
}
else if(a.top && !b.top) { // 以下是只有一篇文章top有定义,那么将有top的排在前面(这里用异或操作居然不行233)
return -1;
}
else if(!a.top && b.top) {
return 1;
}
else return b.date - a.date; // 都没定义按照文章日期降序排
});
var paginationDir = config.pagination_dir || 'page';
return pagination('', posts, {
perPage: config.index_generator.per_page,
layout: ['index', 'archive'],
format: paginationDir + '/%d/',
data: {
__index: true
}
});
};
在文章中添加 top 值,数值越大文章越靠前,如
---
title: 解决Charles乱码问题
date: 2017-05-22 22:45:48
tags: 技巧
categories: 技巧
copyright: true
top: 100(可省略)
sticky:数值越大越高(next最新主题自带)
---
Next主题添加哈林摇特效
添加步骤
主要涉及2方面:特效代码,样式调整。
创建特效文件
在主题目录中,创建layout\_macro\high.swig,添加如下代码:
<a title="收藏到书签,偶尔High一下^_^" rel="alternate" class="mw-harlem_shake_slow wobble shake" href='javascript:(function() {
function c() {
var e = document.createElement("link");
e.setAttribute("type", "text/css");
e.setAttribute("rel", "stylesheet");
e.setAttribute("href", f);
e.setAttribute("class", l);
document.body.appendChild(e)
}
function h() {
var e = document.getElementsByClassName(l);
for (var t = 0; t < e.length; t++) {
document.body.removeChild(e[t])
}
}
function p() {
var e = document.createElement("div");
e.setAttribute("class", a);
document.body.appendChild(e);
setTimeout(function() {
document.body.removeChild(e)
}, 100)
}
function d(e) {
return {
height : e.offsetHeight,
width : e.offsetWidth
}
}
function v(i) {
var s = d(i);
return s.height > e && s.height < n && s.width > t && s.width < r
}
function m(e) {
var t = e;
var n = 0;
while (!!t) {
n += t.offsetTop;
t = t.offsetParent
}
return n
}
function g() {
var e = document.documentElement;
if (!!window.innerWidth) {
return window.innerHeight
} else if (e && !isNaN(e.clientHeight)) {
return e.clientHeight
}
return 0
}
function y() {
if (window.pageYOffset) {
return window.pageYOffset
}
return Math.max(document.documentElement.scrollTop, document.body.scrollTop)
}
function E(e) {
var t = m(e);
return t >= w && t <= b + w
}
function S() {
var e = document.createElement("audio");
e.setAttribute("class", l);
e.src = i;
e.loop = false;
e.addEventListener("canplay", function() {
setTimeout(function() {
x(k)
}, 500);
setTimeout(function() {
N();
p();
for (var e = 0; e < O.length; e++) {
T(O[e])
}
}, 15500)
}, true);
e.addEventListener("ended", function() {
N();
h()
}, true);
e.innerHTML = " <p>If you are reading this, it is because your browser does not support the audio element. We recommend that you get a new browser.</p> <p>";
document.body.appendChild(e);
e.play()
}
function x(e) {
e.className += " " + s + " " + o
}
function T(e) {
e.className += " " + s + " " + u[Math.floor(Math.random() * u.length)]
}
function N() {
var e = document.getElementsByClassName(s);
var t = new RegExp("\\b" + s + "\\b");
for (var n = 0; n < e.length; ) {
e[n].className = e[n].className.replace(t, "")
}
}
var e = 30;
var t = 30;
var n = 350;
var r = 350;
var i = "//s3.amazonaws.com/moovweb-marketing/playground/harlem-shake.mp3";
var s = "mw-harlem_shake_me";
var o = "im_first";
var u = ["im_drunk", "im_baked", "im_trippin", "im_blown"];
var a = "mw-strobe_light";
var f = "//s3.amazonaws.com/moovweb-marketing/playground/harlem-shake-style.css";
var l = "mw_added_css";
var b = g();
var w = y();
var C = document.getElementsByTagName("*");
var k = null;
for (var L = 0; L < C.length; L++) {
var A = C[L];
if (v(A)) {
if (E(A)) {
k = A;
break
}
}
}
if (A === null) {
console.warn("Could not find a node of the right size. Please try a different page.");
return
}
c();
S();
var O = [];
for (var L = 0; L < C.length; L++) {
var A = C[L];
if (v(A)) {
O.push(A)
}
}
})()'><i class="fa fa-music"></i> High</a>
引用特效代码
在侧边栏,引用特效代码。在主题目录,修改layout\_macro\sidebar.swig:
{% include 'high.swig' %}
样式修改
(这里,我使用的是其它Pisces主题,其它主题请自行按照此法调试)
将”High”和”RSS”并排展示,在主题目录中,修改source\css\_schemes\Pisces\_sidebar.styl
display: inline-block;
最后
关于优化,建议将layout\_macro\high.swig中的harlem-shake.mp3和harlem-shake.css放到cdn上,然后引用cdn地址,加快访问速度。
为博客加上萌萌的宠物
实现效果图
具体实现方法 在终端切换到你的博客的路径里,然后输入如下代码:
npm install -save hexo-helper-live2d
然后打开Hexo/blog/themes/next/layout
的_layout.swig,将下面代码放到</body>之前:
{{ live2d() }}
然后在在 hexo 的 _config.yml中添加参数:
live2d:
model: wanko
bottom: -30
然后hexo clean ,hexo g ,hexo d 就可以看到了。
下面是一些model,可以换不同的宠物
-
model 模型名称 默认值: z16
-
- Gantzert_Felixander
- Epsilon2.1
- haru
- miku
- ni-j
- nico
- nito
- nipsilon
- nietzsche
- shizuku
- tsumiki
- wanko
- z16
- hibiki
- koharu
- haruto
- Unitychan
- tororo
- hijiki
-
width 宽度 默认值: 150
-
height 高度 默认值: 300
-
className 元素的类名 默认值: live2d
-
id 元素的id 默认值: live2dcanvas
-
bottom 元素的底部偏移 默认值: -20 如果嫌模型位置不正确 可以调整这个参数
用这个有缺点,如果是在手机上看的话,感
hexo 进阶优化
优化 HTML,CSS,JS, Image(插件形式)
npm install hexo-all-minifier --save
然后在 hexo 博客根目录下的 config.yml 文件中加入如下代码
html_minifier:
enable: true
exclude:
css_minifier:
enable: true
exclude:
- '*.min.css'
js_minifier:
enable: true
mangle: true
output:
compress:
exclude:
- '*.min.js'
image_minifier:
enable: true
interlaced: false
multipass: false
optimizationLevel: 2
pngquant: false
progressive: false
(第一种配置)静态资源优化gulp
gulp 4.0 即将发布, 现在已经可以开始使用.gulp 4.0的变化可以参考这篇博文
- 安装:
npm uninstall -g gulp
npm i -g gulp-cli
npm i --save-dev autoprefixer del gulpjs/gulp-cli#4.0 gulp-load-plugins gulp-postcss gulp-posthtml gulp-uglify gulp-xml postcss-clean posthtml-minifier posthtml-postcss
由于已经安装过gulp 3.9所以的按以下操作
# 如果安装过全局的 gulp 的话先卸载之
$ npm uninstall gulp -g
# 安装全局的 gulp 4.0
$ npm install "gulpjs/gulp#4.0" -g
# 到项目目录里删掉本地的 gulp
$ npm rm gulp --save-dev
# 安装本地的 gulp 4.0
$ npm install "gulpjs/gulp#4.0" --save-dev
配置(gulpfile.js):
const gulp = require('gulp'),
postcss = require('posthtml-postcss'),
htmlmin = require('posthtml-minifier'),
autoprefixer = require('autoprefixer'),
cleancss = require('postcss-clean'),
$ = require('gulp-load-plugins')(),
del = require('del');
const app = {
build: 'build'
},
base = 'public/**/*.';
['css', 'js'].forEach(function (value) {
app[value] = [`${base + value}`, `!${base}min.${value}`];
});
['html', 'xml'].forEach(function (value) {
app[value] = `${base + value}`;
});
function clean() {
return del(app.build);
}
function css() {
return gulp.src(app.css)
.pipe($.postcss([
autoprefixer(),
cleancss()]))
.pipe(gulp.dest(app.build));
}
function js() {
return gulp.src(app.js)
.pipe($.uglify())
.pipe(gulp.dest(app.build));
}
function html() {
return gulp.src(app.html)
.pipe($.posthtml([
postcss([autoprefixer, cleancss]),
htmlmin({
collapseBooleanAttributes: true,
collapseWhitespace: true,
minifyCSS: true,
minifyJS: true,
removeTagWhitespace: true
})
]))
.pipe(gulp.dest(app.build));
}
function xml() {
return gulp.src(app.xml)
.pipe($.xml({
parseOpts: {
trim: true
},
buildOpts: {
renderOpts: {
pretty: false
},
allowSurrogateChars: true,
cdata: true
},
callback: function (result) {
return result.replace(/\s{2,}/g, ' ');
}
}))
.pipe(gulp.dest(app.build));
}
gulp.task(clean);
gulp.task('default', gulp.series(
clean, //这个是清楚public目录后生成第9行设置的新的文件夹名,我删除了这个,同时把第9行的生成目录名设置为了public
gulp.parallel(css, js, html, xml)
));
PS: gulp-xml 是为了处理压缩 search.xml 和 sitemap.xml 等 .xml 文件而使用 node-xml2js 编写的 gulp 插件, 欢迎使用.
主要是压缩html,css,js等等静态资源,可以适当减少请求的数据量,主要用到gulp和一些相关的插件来实现,直接列出我的dependencies.
"dependencies": {
"gulp": "^3.9.1",
"gulp-htmlclean": "^2.7.6",
"gulp-htmlmin": "^3.0.0",
"gulp-imagemin": "^3.1.1",
"gulp-minify-css": "^1.2.4",
"gulp-uglify": "^2.0.0",
"hexo": "^3.2.0",
"hexo-deployer-git": "^0.1.0",
"hexo-generator-archive": "^0.1.4",
"hexo-generator-category": "^0.1.3",
"hexo-generator-index": "^0.2.0",
"hexo-generator-tag": "^0.2.0",
"hexo-generator-sitemap": "^1.1.2",
"hexo-generator-baidu-sitemap": "^0.1.2",
"hexo-renderer-ejs": "^0.2.0",
"hexo-renderer-marked": "^0.2.10",
"hexo-renderer-stylus": "^0.3.1",
"hexo-server": "^0.2.0"
}
其中gulp相关的就是用来压缩静态资源用的,接着还要安装gulp工具:
$ npm install gulp -g --save-dev
$ npm install gulp gulp-uglify gulp-minify-css gulp-htmlmin gulp-htmlclean gulp-imagemin gulp-concat --save-dev
然后添加gulpfile.js到根目录。
第一种
var gulp = require('gulp'),
uglify = require('gulp-uglify'),
cssmin = require('gulp-minify-css'),
imagemin = require('gulp-imagemin'),
htmlmin = require('gulp-htmlmin'),
htmlclean = require('gulp-htmlclean');
concat = require('gulp-concat');
//JS压缩
gulp.task('uglify', function() {
return gulp.src(['./public/js/**/.js','!./public/js/**/*min.js'])//只是排除min.js文件还是不严谨,一般不会有问题,根据自己博客的修改我的修改为return gulp.src(['./public/**/*.js','!./public/zuoxi/**/*.js',,'!./public/radio/**/*.js'])
.pipe(uglify())
.pipe(gulp.dest('./public/js'));//对应修改为./public即可
});
//public-fancybox-js压缩
gulp.task('fancybox:js', function() {
return gulp.src('./public/vendors/fancybox/source/jquery.fancybox.js')
.pipe(uglify())
.pipe(gulp.dest('./public/vendors/fancybox/source/'));
});
// 合并 JS
gulp.task('jsall', function () {
return gulp.src('./public/**/*.js')
// 压缩后重命名
.pipe(concat('app.js'))
.pipe(gulp.dest('./public'));
});
//public-fancybox-css压缩
gulp.task('fancybox:css', function() {
return gulp.src('./public/vendors/fancybox/source/jquery.fancybox.css')
.pipe(cssmin())
.pipe(gulp.dest('./public/vendors/fancybox/source/'));
});
//CSS压缩
gulp.task('cssmin', function() {
return gulp.src(['./public/css/main.css','!./public/css/*min.css'])
.pipe(cssmin())
.pipe(gulp.dest('./public/css/'));
});
//图片压缩
gulp.task('images', function() {
gulp.src('./public/uploads/*.*')
.pipe(imagemin({
progressive: false
}))
.pipe(gulp.dest('./public/uploads/'));
});
// 压缩 public 目录 html文件 public/**/*.hmtl 表示public下所有文件夹中html,包括当前目录
gulp.task('minify-html', function() {
return gulp.src('./public/**/*.html')
.pipe(htmlclean())
.pipe(htmlmin({
removeComments: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true,
}))
.pipe(gulp.dest('./public'))
});
gulp.task('build', ['uglify', 'jsall', 'cssmin', 'images', 'fancybox:js', 'fancybox:css','minify-html']);
第二种
var gulp = require('gulp');
var minifycss = require('gulp-minify-css');
var uglify = require('gulp-uglify');
var htmlmin = require('gulp-htmlmin');
var htmlclean = require('gulp-htmlclean');
var imagemin = require('gulp-imagemin');
// 压缩css文件
gulp.task('minify-css', function() {
return gulp.src('./public/**/*.css')
.pipe(minifycss())
.pipe(gulp.dest('./public'));
});
// 压缩html文件
gulp.task('minify-html', function() {
return gulp.src('./public/**/*.html')
.pipe(htmlclean())
.pipe(htmlmin({
removeComments: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true,
}))
.pipe(gulp.dest('./public'))
});
// 压缩js文件
gulp.task('minify-js', function() {
return gulp.src(['./public/js/**/.js','!./public/js/**/*min.js'])//只是排除min.js文件还是不严谨,一般不会有问题,根据自己博客的修改我的修改为return gulp.src(['./public/**/*.js','!./public/zuoxi/**/*.js',,'!./public/radio/**/*.js'])
.pipe(uglify())
.pipe(gulp.dest('./public/js'));//对应修改为./public即可
});
// 压缩 public/demo 目录内图片
gulp.task('minify-images', function() {
gulp.src('./public/demo/**/*.*')
.pipe(imagemin({
optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级)
progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片
interlaced: false, //类型:Boolean 默认:false 隔行扫描gif进行渲染
multipass: false, //类型:Boolean 默认:false 多次优化svg直到完全优化
}))
.pipe(gulp.dest('./public/uploads'));
});
// 默认任务
gulp.task('default', [
'minify-html','minify-css','minify-js','minify-images'
]);
执行优化命令
清空hexo public文件夹
hexo clean
hexo g
gulp build
hexo d
连续执行4个命令太麻烦, 可以直接在根目录下的package.json文件中生成写入scripts:
"scripts": {
"build": "hexo clean && hexo g && gulp build && hexo deploy"
}
然后直接执行如下命令就可以了
npm run build
(第二种配置) 何为Gulp
如果你只是想快速实现效果,可以直接跳到第三步,“使用Gulp”。
https://markpop.github.io/2014/09/17/Gulp%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B/ 作为一款优秀的前端构建工具,Gulp常与Grunt作为对比,这篇博文里讲的很好了,不再赘述。
https://github.com/gulpjs/gulp Gulp的命令也比较少,看了github的介绍,相信你也可以很快入手。
http://gulpjs.com/plugins/ Gulp的插件可以来这里搜,貌似更新很快,一些插件上面博文里的名字都不一样了。
使用Gulp
针对hexo代码的优化采用了过渡的方法,先讲public里的文件压缩后放在dst文件夹中,再将dst文件复制到public中。这里借鉴了博文感谢但丁的分享。
如果你已经有了npm,按照下面的命令操作,应该就可以完成了。
1. npm install --global gulp-cli //按照全局gulp
2. npm install gulp --save-dev //cd进入项目根目录,安装gulp
3. npm install gulp-shell gulp-clean gulp-minify-html gulp-minify-css gulp-uglify gulp-notify --save-dev //安装插件
4. 编写gulpfile.js文件,见下图
5. 执行命令gulp,压缩代码到dst
6. 执行命令gulp mv,将压缩后的代码复制到public
这里解释下为什么不通过watch监听代码的变化,自动执行。但丁指出了这个问题——“需要说明的是,由于mv任务会将优化后的文件移回public目录,如果运行了watch任务,可能会造成循环任务.我没有开启后台监听任务,我是在外包shell脚本中运行gulp任务并提交代码。” 如果你有更好的方案,希望能告诉我(^_^)。
gulpfile.js的代码都在这里啦!
// npm install gulp-shell gulp-clean gulp-minify-html gulp-minify-css gulp-uglify gulp-notify --save-dev
var gulp = require('gulp'),
clean = require('gulp-clean'),
minifyCss = require('gulp-minify-css'),
minifyHtml = require('gulp-minify-html'),
uglify = require('gulp-uglify'),
notify = require('gulp-notify'),
shell = require('gulp-shell');
//清空dest文件夹
gulp.task("clean",function() {
return gulp.src("./dst/*")
.pipe(clean());
});
// 压缩css文件,已压缩文件不用再压缩
gulp.task("css",function() {
return gulp.src(["public/**/*.css","!public/**/*.min.css"])
.pipe(minifyCss({compatibility: "ie8"}))
.pipe(gulp.dest("./dst/"));
});
// 压缩js文件
gulp.task("js",function() {
return gulp.src(["public/**/*.js","!public/**/*.min.js"])
.pipe(uglify())
.pipe(gulp.dest("./dst/"));
});
// 压缩html文件
gulp.task("html",function() {
return gulp.src("public/**/*.html")
.pipe(minifyHtml())
.pipe(gulp.dest("./dst/"));
});
// 设置默认任务,command line下输入gulp执行
// clean任务执行完成了才会去运行其他的任务,在gulp.start()里的任务执行的顺序是不确定的,所以将要在它们之前执行的任务写在数组里面
gulp.task("default",['clean'],function() {
gulp.start('css', 'js', 'html');
});
// det文件复制到public
gulp.task("mv",function() {
return gulp.src("./dst/*")
.pipe(shell([
"cp -r ./dst/* ./public/"
]));
});
生成sitemap文件
生成sitemap文件然后提交给搜索引擎,对于SEO很有帮助,hexo有相关的sitemap插件。
"hexo-generator-sitemap": "^1.1.2",
"hexo-generator-baidu-sitemap": "^0.1.2",
安装这俩插件后,以后每次hexo g都会生成sitemap.xml和baidusitemap.xml文件并自动帮你放到public目录。很省心~
修改permalink使文章链接唯一化
hexo默认的permalink配置是:
permalink: :year/:month/:day/:title/
这样生成的访问链接都是类似http://yoursite.com/2016/05/06/your_title/这样的,有点动态网站的风格,不过这样可能对于搜索引擎不是太友好,我们可以把permalink修改成.html结尾的:
permalink: :year/:month/:day/:title.html
permalink: posts/:abbrlink/ # “posts/” 可自行更换
还有一点需要注意的是,title最好是英文的,这样permalink也是不带中文的,但是markdown文件中的title你还是可以按自己的文章标题写成中文的。
在站点配置文件中添加如下代码:
# abbrlink config
abbrlink:
alg: crc32 # 算法:crc16(default) and crc32
rep: hex # 进制:dec(default) and hex
可选择模式:
- crc16 & hex
- crc16 & dec
- crc32 & hex
- crc32 & dec
其他小的修改点
这些都是看个人爱好了,hexo还是很方便自己自定义的。
站点头像改成圆形
在themes/next/source/css/_common/components/sidebar/sidebar-author.styl中.site-author-image定义中增加:
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
去掉站点链接前面的小圆点
个人不太喜欢站点链接前面的小圆点,去掉themes/next/source/css/_common/components/sidebar/sidebar-author-links.styl中a::before的定义即可。
小技巧
有其他想修改的小地方,都可以打开浏览器的开发者工具,找到对应地方的css定义,然后在sublime或者atom中Search In Directory找到对应css的源码,修改即可。
解决github pages屏蔽百度爬虫的问题
嗯,是的,github pages屏蔽了百度爬虫(屏蔽了百度爬虫的UAMozilla/5.0 (compatible; Baiduspider/2.0; +http://www.baidu.com/search/spider.html))。这样你的hexo博客很难被百度收录,从百度站长工具抓取诊断中就可以发现爬取都是403 forbidden。
HTTP/1.0 403 Forbidden
Cache-Control: no-cache
Connection: close
Content-Type: text/html
本来也无所谓,但是从技术的角度来看,解决这种问题肯定很有快感~~
目前主要有两种解决方案:CDN回源和为百度spider指定特殊线路。两种方案我都试过,最终选择了后者。
CDN回源
hexo博客都是静态文件,很适合使用CDN回源,这样不仅能提高访问速度还能跳过github对百度爬虫的屏蔽。 回源的意思是用户请求hexo之后CDN会抓取hexo内容,这样其他用户就不用访问github pages了而是直接从CDN就近的节点拉取数据,访问速度更快。但是这里有个问题,比如百度爬虫所在的区域CDN节点还没有缓存hexo数据,这样百度爬虫会穿透CDN直接请求到github pages,然后后果就是github pages返回403 forbidden。所以CDN回源的方式仅适用于博客访客量比较大的情况(这样访问会在百度爬虫之前让CDN缓存hexo数据,当然也只是比较大的概率)。 不过如果无视百度爬虫,给hexo加上CDN回源也是很不错的,至少能提高访问速度。推荐使用又拍云。大概的配置步骤:
配置服务
添加CNAME解析
CNAME @ kikoroc.b0.aicdn.com
同时去掉到github pages ip的A类解析。
为百度spider指定特殊线路
除了github pages能托管hexo之外,还有其他的选择,比如gitcafe pages(已经和coding.net合并)。传送门:gitcafe pages配置,配置还是挺简单的。而且gitcafe没有屏蔽百度爬虫。但是gitcafe pages的服务器目前还不够github给力(偶尔出现一些无法打开的情况),所以有了新的思路:
hexo deploy同时部署到github和coding.net
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
#repo: https://github.com/kikoroc/kikoroc.github.io.git
#branch: master
repo: git@git.coding.net:/kikoroc/kikoroc
branch: coding-pages
后面有时间可以写个脚本直接同时部署github和gitcafe。
正常用户访问github pages,百度爬虫访问gitcafe
现在的DNS解析服务一般都可以指定特定的线路,比如指定百度爬虫的线路解析到gitcafe。
 gitcafe pages绑定域名到kikoroc.com。
gitcafe pages绑定域名到kikoroc.com。
添加 InstantClick
加上 InstantClick.js 后, 通过预加载可以达到网页秒开的效果 (并没有实际提速), 具体介绍可以看这里 博客启用InstantClick. 使用 instantclick.js 也很简单, 进入 InstantClick 下载 instantclick.min.js至使用主题目录下 source/js 文件夹里, 然后在 \layout\_partial 里的 after-footer.ejs, 加上如下代码即可.
<script src="/js/instantclick.min.js" data-no-instant></script>
<script data-no-instant>InstantClick.init();</script>
使用 InstantClick 可能导致 Google Analyitcs, 百度统计, Mathjax 和 Adsense 等不兼容, 官方提供了 GA 的解决办法
<script src="instantclick.min.js" data-no-instant></script>
<script data-no-instant>
/* Google Analytics code here, without ga('send', 'pageview') */
InstantClick.on('change', function() {
ga('send', 'pageview', location.pathname + location.search);
});
InstantClick.init();
</script>
怎样使 InstantClick 兼容 MathJax, 百度统计, 让InstantClick兼容MathJax、百度统计 等? 文章让InstantClick兼容MathJax、百度统计等给出了如下解决办法. 即在 InstantClick.init(); 之前加入
<script data-no-instant>
InstantClick.on('change', function(isInitialLoad) {
if (isInitialLoad === false) {
if (typeof MathJax !== 'undefined') // support MathJax
MathJax.Hub.Queue(["Typeset",MathJax.Hub]);
if (typeof prettyPrint !== 'undefined') // support google code prettify
prettyPrint();
if (typeof _hmt !== 'undefined') // support 百度统计
_hmt.push(['_trackPageview', location.pathname + location.search]);
if (typeof ga !== 'undefined') // support google analytics
ga('send', 'pageview', location.pathname + location.search);
}
});
InstantClick.init();
</script>
这段代码的含义是每次页面重载时,通过直接的函数调用来实现 MathJax, 百度统计, Google Code Prettify, Google Analytics的重新运行。
简单教程
加速一些常用 CSS 和 JQUERY, 以我的 head.ejs 部分为例
<% if (theme.favicon){ %>
<link rel="icon" href="<%- theme.favicon %>">
<% } %>
<%- css('css/font-awesome.min') %>
<%- css('css/bootstrap.min') %>
<%- css('css/style') %>
<!--[if lt IE 9]><script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]-->
</head>
这里的 favicon 和 CSS 文件都可以使用七牛静态文件加速.
因为本站使用了 font-awesome, 因此使用七牛的公共库 staticfile.org, 即
<link rel="stylesheet" href="//cdn.staticfile.org/font-awesome/4.2.0/css/font-awesome.min.css" type="text/css">
<link rel="stylesheet" href="//cdn.staticfile.org/twitter-bootstrap/3.1.0/css/bootstrap.min.css" type="text/css">
这里请注意对应的版本号, 不一定兼容.
对于其他一些文件, 需要上传至自己的七牛空间, 即 style.css 和 html5.js 以及 favicon. 最后我的头部变成了
<% if (theme.favicon){ %>
<link rel="icon" href="//pdfcdn.qiniudn.com/favicon.ico">
<% } %>
<link rel="stylesheet" href="//cdn.staticfile.org/font-awesome/4.2.0/css/font-awesome.min.css" type="text/css">
<link rel="stylesheet" href="//cdn.staticfile.org/twitter-bootstrap/3.1.0/css/bootstrap.min.css" type="text/css">
<link rel="stylesheet" href="//pdfcdn.qiniudn.com/css/style.css" type="text/css">
<!--[if lt IE 9]><script src="//pdfcdn.qiniudn.com/js/html5.js"></script><![endif]-->
</head>
然后是 after-footer.ejs 部分, 原来是
<script src="//libs.baidu.com/jquery/2.0.3/jquery.min.js"></script>
<% if (theme.fancybox){ %>
<link rel="stylesheet" href="<%- config.root %>fancybox/jquery.fancybox.css" media="screen" type="text/css">
<script src="<%- config.root %>fancybox/jquery.fancybox.pack.js"></script>
<% } %>
<%- js('js/jquery.fitvids') %>
<%- js('js/bootstrap.min') %>
<%- js('js/script') %>
变成了
<script src="//libs.baidu.com/jquery/2.0.3/jquery.min.js"></script>
<% if (theme.fancybox){ %>
<link rel="stylesheet" href="//pdfcdn.qiniudn.com/fancybox/jquery.fancybox.css" media="screen" type="text/css">
<script src="//pdfcdn.qiniudn.com/fancybox/jquery.fancybox.pack.js"></script>
<% } %>
<script src="//pdfcdn.qiniudn.com/js/jquery.fitvids.js"></script>
<script src="//cdn.staticfile.org/twitter-bootstrap/3.3.0/js/bootstrap.min.js"></script>
<script src="//pdfcdn.qiniudn.com/js/script.js"></script>
Gitment 评论插件
众所周知,next主题中已经包含了很多内容评论系统,但是各种原因。。配置起来总是不顺利,于是想到把Gitment评论插件配置进去。Gitment是利用GitHub的Issue系统封装的类似评论系统,配置起来很方便,而且评论时候只需要用GitHub账号登录即可。项目地址是Gitment。
第一种配置
第一步
创建_gitment.swig文件,路径为next/layout/_third-party/comments/_gitment.swig ,内容如下:
{% if theme.gitment.enable %}
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
const myTheme = {
render(state, instance) {
const container = document.createElement('div');
container.lang = "en-US";
container.className = 'gitment-container gitment-root-container';
container.appendChild(instance.renderHeader(state, instance));
container.appendChild(instance.renderEditor(state, instance));
container.appendChild(instance.renderComments(state, instance));
container.appendChild(instance.renderFooter(state, instance));
return container;
}
}
function showGitment(){
$("#gitment_title").attr("style","display:none");
$("#container").attr("style","");
var gitment = new Gitment({
id: window.location.pathname,
theme: myTheme,
owner: '{{ theme.gitment.owner }}',
repo: '{{ theme.gitment.repo }}',
oauth: {
client_id: '{{ theme.gitment.client_id }}',
client_secret: '{{ theme.gitment.client_secret }}'
}
});
gitment.render('container');
}
{% if !theme.gitment.click_show %}
showGitment();
{% endif %}
</script>
{% endif %}
第二步
修改next/layout/_third-party/comments/index.swig 文件,添加_gitment.swig到末尾。
|
|
第三步
修改next/_partials/comments.swig文件,添加Gitment到评论区布局中。
|
|
修改themes/next/source/css_custom/custom.styl,添加gitment自定义按钮样式:
|
|
第四步
也就是最后一步,在next/_config.yml文件中添加Gitment的相关参数。client_id和client_secret需要在Github Developer Apps中注册后得到。
在配置owner的时候,可以在浏览器中输入:https://api.github.com/users/GitHub用户名,来获取对应数据id。
GitHub授权接入
Gitment是使用的GitHub Issues作为评论系统,在接入Gitment前,需要获得GitHub的授权,获得相应的客户端id和客户端私钥,以备站点使用。具体步骤如下图所示: OAuth application注册接入

GitHub授权接入.png

# gitment
gitment:
enable: true
click_show: true
owner: 'github用户id或者用户名'
repo: '评论的github仓库名'
client_id: ''
client_secret: ''
到此为止,Gitment插件集成成功了,发布之后就能看到评论区。如果评论区显示Not Found错误的话,原因是未登录,只需要点击Login with GitHub即可用Github账号登录。登录成功之后会显示Initialize Comments按钮,点击该按钮初始化后方可使用评论系统了。
第二种配置
在github的settings/OAuth application下注册一个新的 OAuth Application。其他内容可以随意填写,但要确保填入正确的 callback URL(一般是评论页面对应的域名,如 https://imsun.net)。
你会得到一个 client ID 和一个 client secret,这个将被用于之后的用户登录。
在主题下themes/next/_config.yml文件中添加:
# Gitment
# Introduction: https://imsun.net/posts/gitment-introduction/
gitment:
enable: true
githubID: 你的 GitHub ID // 可以是你的GitHub用户名,也可以是github id
repo: 存储评论的 github repo // 在github新建一个仓库,这里只需填你刚建的仓库名
ClientID: 你的 client id
ClientSecret: 你的 client secret
lazy: false
可以在浏览器中输入:https://api.github.com/users/GitHub用户名,来获取对应github id。
其中lazy的含义,是否懒加载相应评论框,如果为true,文章底部评论是收起状态,提示显示 Gitment 评论按钮,单击展开评论框。
懒加载按钮显示的文字设置:
在主题下languages/en.yml文件中添加:
gitmentbutton: Show comments from Gitment
在主题下languages/zh-Hans.yml文件中添加:
gitmentbutton: 显示 Gitment 评论
在主题下languages/zh-hk.yml文件中添加:
gitmentbutton: 顯示 Gitment 評論
在主题下languages/zh-tw.yml文件中添加:
gitmentbutton: 顯示 Gitment 評論
懒加载按钮div及事件配置:
在主题下layout/_partials/comments.swig文件中添加:
<div id="lv-container" data-id="city" data-uid="{{ theme.livere_uid }}"></div>
{% elseif theme.changyan.appid and theme.changyan.appkey %}
<div id="SOHUCS"></div>
{% elseif theme.gitment.enable %}
{% if theme.gitment.lazy %}
<div onclick="ShowGitment()" id="gitment-display-button">{{ __('gitmentbutton') }}</div>
<div id="gitment-container" style="display:none"></div>
{% else %}
<div id="gitment-container"></div>
{% endif %}
{% endif %}
</div>
{% endif %}
注意:上面代码,找到上下两段代码,要添加的只是中间那段。
对应页面生成JS代码配置:
在主题下layout/_third-party/comments/目录下中添加文件gitment.swig:
|
|
添加gitment.swig文件后,在主题下layout/_third-party/comments/index.swig文件中引入gitment.swig文件:
|
|
设置CSS样式: 在主题下source/css/_common/components/third-party/目录下添加gitment.styl文件,设置button的样式:
|
|
之后,在主题下 source/css/_common/components/third-party/third-party.styl文件中引入相应的CSS样式即可
@import "gitment";
初始化评论: 页面发布后,你需要访问页面并使用你的 GitHub 账号登录(请确保你的账号是第二步所填 repo 的 owner),点击初始化按钮。
之后其他用户即可在该页面发表评论。也就是每发布一篇文章,用你的GitHub 账号登录,并且初始化评论系统,然后别人才可以评论这篇文章。
SEO优化
网站验证
以下是几个搜索引擎的提交入口:
- 百度提交入口
- Google提交入口
- 360提交入口
以百度为例,谷歌的太简单就不说了:
打开百度站长验证网站
方式一:文件验证
* 登录百度站长选择添加网站,使用方式为文件验证
* 将下载的文件放到source文件下
* 由于hexo自动会对html文件进行渲染,所以在站点配置文件中找到skip_render:
* 在后面添加文件名字,如有多个用[a.html,b.html],eg:skip_render:[baidu_verify_tdOGHi8IQG.html, baidu_verify_vcJkI72f1e.html]
* 重新渲染文件
hexo clean
hexo d -g
- 然后可以点击百度站长的验证按钮了
方式二:CNAME验证
- 去站长添加网站选择CNAME验证
- 把地址解析到zz.baidu.com
- 完成验证
就像这样↓


添加并提交sitemap
安装hexo的sitemap网站地图生成插件:
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
在站点配置文件中添加如下代码。
# hexo sitemap
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
配置成功后,会生成sitemap.xml和baidusitemap.xml,前者适合提交给谷歌搜素引擎,后者适合提交百度搜索引擎。
百度sitemap提交如下↓

验证成功之后就可以开始推送了,这里说一下,Google的收录真的快的不要不要的,第二天就能搜得到,百度就不想说了,不知道要等到猴年马月

主动推送
安装主动推送插件:
npm install hexo-baidu-url-submit --save
在根目录下,把以下内容配置到站点配置文件中:
baidu_url_submit:
count: 3 ## 比如3,代表提交最新的三个链接
host: www.henvyluk.com ## 在百度站长平台中注册的域名
token: your_token ## 请注意这是您的秘钥,请不要发布在公众仓库里!
path: baidu_urls.txt ## 文本文档的地址,新链接会保存在此文本文档里
至于上面提到的your_token可在百度站长如下位置找到↓
 其次,记得查看
其次,记得查看站点配置文件中url的值, 必须包含是百度站长平台注册的域名(一般有www), 比如:
url: xxx
root: /
permalink: :year/:month/:day/:title/
接下来添加一个新的deploy的类型:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
- type: baidu_url_submitter
- type: git
repo:
github: xxxx,master
coding: xxxx,master
执行hexo deploy的时候,新的连接就会被推送了。这里讲一下原理:
* 新链接的产生,hexo generate会产生一个文本文件,里面包含最新的链接
* 新链接的提交,hexo deploy会从上述文件中读取链接,提交至百度搜索引擎
自动推送
把next主题配置文件中的baidu_push设置为true,就可以了。
添加蜘蛛协议
在/source/目录下新建一个robots.txt文件,添加下面的一段代码:
#hexo robots.txt
User-agent: *
Allow: /
Allow: /archives/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /vendors/
Disallow: /fancybox/
Sitemap: http://blog.tangxiaozhu.com/search.xml
Sitemap: http://blog.tangxiaozhu.com/sitemap.xml
Sitemap: http://blog.tangxiaozhu.com/baidusitemap.xml
然后到百度站长更新一下,就像这样↓

多PC同步源码篇
1.准备工作:公司电脑和家里电脑配置Git ssh密钥连接
2.上传blog到git:此项建议先在blog进度最新的PC上进行,否则会有版本冲突,解决也比较麻烦。在PC上建立git ssh密钥连接和建立新库respo在此略过:
* 编辑.gitignore文件:.gitignore文件作用是声明不被git记录的文件,blog根目录下的.gitignore是hexo初始化是创建的,可以直接编辑,建议.gitignore文件包括以下内容:
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
public内的文件可以根据source文件夹内容自动生成的,不需要备份。其他日志、压缩、数据库等文件也都是调试等使用,也不需要备份。
初始化仓库:
git init
git remote add origin <server>
server是仓库的在线目录地址,可以从git上直接复制过来,origin是本地分支,remote add会将本地仓库映射到托管服务器的仓库上。
添加本地文件到仓库并同步到git上:
git add . #添加blog目录下所有文件,注意有个'.'(.gitignore里面声明的文件不在此内)
git commit -m "hexo source first add" #添加更新说明
git push -u origin master #推送更新到git上
至此,git库上备份已完成。
3.将git的内容同步到另一台电脑:假设之前将公司电脑中的blog源码内容备份到了git上,现在家里电脑准备同步源码内容。注意,在同步前也要事先建好hexo的环境,不然同步后本地服务器运行时会出现无法运行错误。在建好的环境的主目录运行以下命令:
git init #将目录添加到版本控制系统中
git remote add origin <server> #同上
git fetch --all #将git上所有文件拉取到本地
git reset --hard origin/master #强制将本地内容指向刚刚同步git云端内容
reset对所拉取的文件不做任何处理,此处不用pull是因为本地尚有许多文件,使用pull会有一些版本冲突,解决起来也麻烦,而本地的文件都是初始化生成的文件,较拉取的库里面的文件而言基本无用,所以直接丢弃。
4.家里电脑生成完文章并部署到服务器上后,此时需要将新的blog源码文件更新到git托管库上,不然公司电脑上无法获取最新的文章。在本地文件中运行以下命令:
git add . #将所有更新的本地文件添加到版本控制系统中
此时可以使用git status查看本地文件的状态。然后对更改添加说明更推送到git托管库上:
git commit -m '更新信息说明'
git push
至此,家里电脑更新的备份完成。在公司电脑上使用时,只需先运行:
git pull
获取的源码即为最新文件
七牛云插件
这是一个hexo插件, 可以让你在文档中入嵌存储在七牛上的图片、JS、CSS类型的静态文件。
你可以不用手动上传文件到七牛,插件会自动帮你将本地目录的文件同步到七牛。
安装
在你的hexo主目录下运行以下命令进行安装:
npm install hexo-qiniu-sync --save
添加插件配置信息到 _config.yml 文件中:
#七牛云存储设置
##offline 是否离线. 离线状态将使用本地地址渲染
##sync 是否同步
##bucket 空间名称.
##access_key 上传密钥AccessKey
##secret_key 上传密钥SecretKey
##secret_file 秘钥文件路径,可以将上述两个属性配置到文件内,防止泄露,json格式。绝对路径相对路径均可
##dirPrefix 上传的资源子目录前缀.如设置,需与urlPrefix同步
##urlPrefix 外链前缀.
##up_host 上传服务器路径,如选择华北区域的话配置为http://up-z1.qiniu.com
##local_dir 本地目录.
##update_exist 是否更新已经上传过的文件(仅文件大小不同或在上次上传后进行更新的才会重新上传)
##image/js/css 子参数folder为不同静态资源种类的目录名称,一般不需要改动
##image.extend 这是个特殊参数,用于生成缩略图或加水印等操作。具体请参考http://developer.qiniu.com/docs/v6/api/reference/fop/image/
## 可使用基本图片处理、高级图片处理、图片水印处理这3个接口。例如 ?imageView2/2/w/500 即生成宽度最多500px的缩略图
qiniu:
offline: false
sync: true
bucket: bucket_name
secret_file: sec/qn.json or C:
access_key: AccessKey
secret_key: SecretKey
dirPrefix: static
urlPrefix: http://bucket_name.qiniudn.com/static
up_host: http://upload.qiniu.com
local_dir: static
update_exist: true
image:
folder: images
extend:
js:
folder: js
css:
folder: css
注意,不要在plugins下面添加hexo-qiniu-sync的配置项,否则会导致错误,详见 https://github.com/gyk001/hexo-qiniu-sync/issues/41#issuecomment-279229378
plugins:
- hexo-qiniu-sync
这里对配置中的几个需要注意的参数进行说明:
offline参数:
如果要使用同步到七牛空间的静态资源,请设置为
false。如果只想浏览在本地的静态资源文件,则设置为true。
sync参数:
如果你想关掉七牛同步,将此参数设置为false即可,不过一般用不到修改这个参数。
dirPrefix参数:
将资源上传到七牛空间内这个目录下(说是目录会容易理解点),默认为
static目录。
urlPrefix参数:
七牛空间地址的前缀,会按默认格式自动生成地址,所以此参数可省略。
默认格式为http://bucket_name.qiniudn.com/static,如果你的七牛空间使用自定义域名或域名不是此格式的,请配置此参数。
当你设置了dirPrefix参数后,如static。则此url地址必须加上目录后缀/static, 即http://bucket_name.qiniudn.com/static,否则静态资源将无法访问。
local_dir参数:
只填写一个目录名称即可,建立在hexo博客的主目录,不需要使用子目录。
当你在配置中填写好文件夹后,运行hexo时,会自动建立对应的目录。
如果你了解hexo文件夹的关系,担心这样会导致离线模式不能查看到图片,我可以告诉你你不需要担心这个问题。
在你以离线模式运行时,会自动使用软连接/联接方式帮你建立文件夹的引用,可以让你的离线浏览节省一倍的空间。
update_exist参数:
如果你的静态文件会进行修改或替换,并需要更新七牛空间上原先上传的文件,则设置为
true。
是否更新空间上已上传的文件,是按照对比文件大小是否相同或者本地文件在上传到七牛空间之后进行过修改的规则进行判断的。
image:extend参数:
这是个特殊参数,是文章内使用
qnimg标签引用图片的默认图片处理操作。请参考 七牛开发者中心-图片处理。
可以使用 基本图片处理(imageView2)、高级图片处理(imageMogr2)、图片水印处理(watermark) 这三个图片处理接口,多个接口内容之间用|间隔。
例如?imageView2/2/w/500即生成宽度最多500px的缩略图。
使用标签
{% qnimg imageFile attr1:value1 attr2:value2 'attr3:value31 value32 value3n' [extend:?imageView2/2/w/600 | normal:yes] %}
{% qnjs jsFile attr1:value1 attr2:value2 'attr3:value31 value32 value3n' %}
{% qncss cssFile attr1:value1 attr2:value2 'attr3:value31 value32 value3n' %}
jnimg标签的图片处理:
如果你在
_config.yml文件中配置了extend字段,则默认会对插入的图片进行对应的处理。
如果不想对一个图片进行处理,则可在jnimg标签内增加normal:yes参数,则使用原图,不进行图片处理。
如果只对当前图片进行处理,则可在jnimg标签内增加extend:?imageView2/2/w/600样式的配置参数。
当_config.yml文件中和jnimg标签内都定义了extend参数,则只会使用jnimg标签的extend参数。
请参考**七牛开发者中心-图片处理** ,可以使用 基本图片处理(imageView2)、高级图片处理(imageMogr2)、图片水印处理(watermark) 这三个图片处理接口,多个接口内容之间用|间隔。
Demo
{% qnimg test/demo.png title:图片标题 alt:图片说明 'class:class1 class2' extend:?imageView2/2/w/600 %}
将会被渲染成:
<img title="图片标题" alt="图片说明" class="class1 class2" src="http://gyk001.u.qiniudn.com/images/test/demo.png?imageView2/2/w/600">
命令行
作为一个带命令行功能的插件,漏掉了命令行的使用说明不是好习惯。
本插件命令行为 hexo qiniu ,所支持的子命令有:
info(简写i)
功能:显示插件版本,作者及Github地址信息等
sync(简写s)
功能:同步静态资源到七牛空间
sync2(简写s2)
功能:同步静态资源到七牛空间,且会同步上传那些本地与七牛空间有差异的文件。
这个命令会无视update_exist配置。
对比规则请看update_exist配置参数说明。
同步静态资源
当需要把静态资源同步到七牛空间中时,有如下几种方式可以同步资源:
- 启用本地服务器.即使用
hexo server命令(简写为hexo s)
当以本地服务器模式启动后,会自动监测
local_dir目录下的文件变化, 会自动将新文件进行上传。
如果文件进行了修改,但设置中没有启用update_exist配置,则不会更新到七牛空间。
- 使用命令行命令(
sync|s|sync2|s2)
命令行命令会扫描
local_dir目录下的文件,同步至七牛空间。
备注:使用生成(generate)或部署(deploy)命令时,会提示需要上传的文件数量:
[info] Need upload file num: 0
## 小技巧
* 文章模板
>如果你经常在文章内插入图片,你可以修改文章模板,将空白的图片插入标签粘贴进去。
这样新建立的文章就有空白标签可以让你直接填写图片路径就好了,会很省事。
文章模板文件:`./scaffolds/post.md`
图片标签`{% qnimg test/demo.png title:图片标题 alt:图片说明 'class:class1 class2' %}`
* 图片处理样式
>在前边的内容里,已经介绍了图片处理参数,下面来介绍一个更省事的技巧。
>如果你经常使用的图片效果是固定的,你可以通过设置数据处理样式来达到灵活的控制。
> 1. 首先登陆七牛空间,选择存储空间后,再选择`数据处理`菜单。
> 2. 设置分隔符。默认的 `-` 即可。
> 3. 点击 `新建样式` 按钮,根据提示创建一个处理样式。
> 4. 创建样式完毕后,你就可以将 `extend` 参数设置为 `分隔符+样式名称`了。
如你设置的分隔符为 `-` ,样式名称为 `new` ,则 `extend` 参数就是 `-new` 了。
简单吧?
你可以根据自己的需要,建立多个样式,然后在文章内使用时,为不同图片标签设置
不同的`extend`参数,来达到不同的显示效果。
## 常见问题
* WINDOWS系统下使用离线模式,运行 `hexo s` 后,在文章页面中不能无法看到引用的静态资源图片
如:`local_dir` 参数设置为 `static` ,运行 `hexo s` 后 `source` 目录下没有出现一个名字为 `static` 的目录链接。
>首先检查以下内容:
* 所在的磁盘的文件系统是否为`NTFS`。因为 WINDOWS 下 `NTFS` 系统才支持目录链接。
* 运行 `hexo s` 时,是否以管理员身份运行的。目录链接操作需要管理员身份才可以执行,
如果你是在打开的cmd命令行中执行 `hexo s` 的,需要以管理员身份运行cmd才可以。
如果你是运行批处理文件运行( 例如内容为 `hexo s` ),请批处理文件的属性中设置为以管理员身份运行。
* 不要把 `local_dir` 参数指定的目录设置为 `source` 目录的子目录,应当为 `source` 目录的同级目录。
* 如果你是FAT32格式的磁盘,你只使用离线模式的话,可以把`local_dir` 参数设置为`source` 目录的子目录,
这样在 `hexo s` 时,才可以正常预览。
* 在同步模式下,不能同步,出现报错为 `[error] SyntaxError: Unexpected end of input`
>请检查设置中的 `access_key` 与 `secret_key` 是否正确,以及是否可用。
- 原文作者:码中春秋
- 原文链接:https://blog.taielab.com/2017-09-20/hexo-theme-next-config.html
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。


